What is Electrode Native?
Electrode Native is a mobile platform that simplifies development and streamlines the integration of React Native components into existing mobile applications. Electrode Native requires minimal changes to the existing mobile code base and infrastructure. Using Electrode Native, you can leverage React Native potential in your mobile application.
Supercharge Your Native Application With React Native
With Electrode Native, developers can work seamlessly on cross-platform components written in JavaScript using React Native—that can then be added to any iOS or Android mobile application.
Just select the features and components you want to add to your mobile application and Electrode Native will package them for you—in a single library that contains everything you need—making it easy to integrate into your mobile application without altering its code structure.

Simple And Type Safe Communication
Electrode Native ships with code generators—to let you focus on what matters. Just describe interactions using a Swagger schema, and Electrode Native will generate the boilerplate and client code and leave just the implementation to you.
Generated code is also type-safe—so native developers will feel right at home and can leverage compile time checks. Also, if you're already using native modules—there's no need to throw them away, Electrode Native offers support to reuse them.
Generated API Model
package com.example.api;
import com.example.model.Movie;
import com.walmartlabs.electrode.reactnative.bridge.ElectrodeBridgeEventListener;
import com.walmartlabs.electrode.reactnative.bridge.ElectrodeBridgeRequestHandler;
import com.walmartlabs.electrode.reactnative.bridge.ElectrodeBridgeResponseListener;
import com.walmartlabs.electrode.reactnative.bridge.None;
import java.util.*;
public final class MoviesApi {
private static final Requests REQUESTS;
static {
REQUESTS = new MoviesRequests();
}
private MoviesApi() {
}
public static Requests requests() {
return REQUESTS;
}
public interface Requests {
String REQUEST_GET_MOVIE_DETAILS = "com.example.api.request.getMovieDetails";
String REQUEST_GET_TOP_RATED_MOVIES = "com.example.api.request.getTopRatedMovies";
void registerGetMovieDetailsRequestHandler(ElectrodeBridgeRequestHandler<String, Object> handler);
void registerGetTopRatedMoviesRequestHandler(ElectrodeBridgeRequestHandler<None, List<Movie>> handler);
void getMovieDetails(String movieId, ElectrodeBridgeResponseListener<Object> responseListener);
void getTopRatedMovies(ElectrodeBridgeResponseListener<List<Movie>> responseListener);
}
}
public class MoviesAPI: NSObject {
static let kRequestGetMovieDetails = "com.example.api.request.getMovieDetails";
static let kRequestGetTopRatedMovies = "com.example.api.request.getTopRatedMovies";
public lazy var requests: MoviesAPIRequests = {
return MoviesRequests()
}()
}
public class MoviesAPIRequests: NSObject {
public func registerGetMovieDetailsRequestHandler(handler: @escaping ElectrodeBridgeRequestCompletionHandler) {
assertionFailure("should override")
}
public func registerGetTopRatedMoviesRequestHandler(handler: @escaping ElectrodeBridgeRequestCompletionHandler) {
assertionFailure("should override")
}
public func getMovieDetails(movieId: String, responseCompletionHandler: @escaping ElectrodeBridgeResponseCompletionHandler) {
assertionFailure("should override")
}
public func getTopRatedMovies(responseCompletionHandler: @escaping ElectrodeBridgeResponseCompletionHandler) {
assertionFailure("should override")
}
}
import {electrodeBridge} from 'react-native-electrode-bridge';
import MoviesRequests from './MoviesRequests';
const REQUESTS = new MoviesRequests(electrodeBridge);
export function requests() {
return REQUESTS;
}
export default ({requests});
Native Dependencies Version Control

Relax knowing that all native dependency versions used by the React Native components as part of your mobile application, will be compatible.
Electrode Native offers a built-in dependency version control system—allowing you to control the version of native dependencies that your React Native components should be aligned to—while it guarantees that no React Native component, using a non-compatible native dependency, is included your mobile application.

API Generation
API Generation
Using a Swagger schema, you can define interactions between JavaScript and native as requests and/or events. Electrode Native takes care of generating all the native and JavaScript boilerplate code for you.

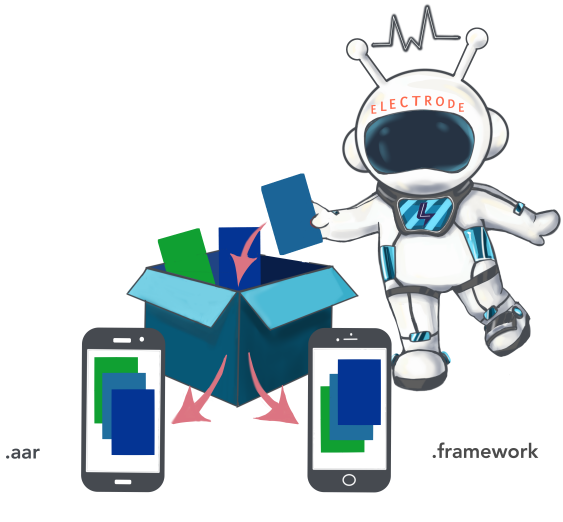
Container Generation
Container Generation
Package multiple React Native applications together, in a single Container along with their native dependencies and assets. The Container is a library, that you can add to an iOS or Android mobile application to access the React Native applications stored within.

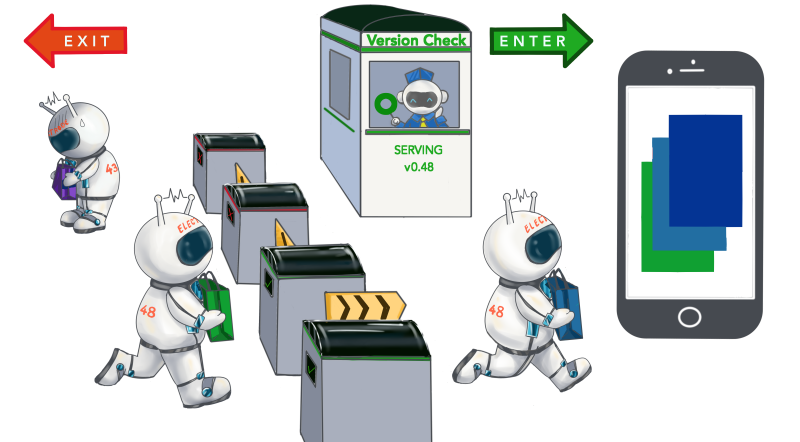
Cauldron
Cauldron
The gatekeeper to your mobile application. The cauldron tracks versions, keeps history, and is in charge of running final compatibility checks before a React Native application is included in your mobile app.

Runner
Runner
Launch your React Native application on its own or along with other apps in an Android or iOS emulator or device. Useful during development of your React Native application to see the changes, debug, and test—before shipping it.

